티스토리 뷰
1. node.js 설치
2. vscode 설치
3. 로컬 컴퓨터에 작업할 폴더 생성
4. 해당 폴더에서 vscode 열기
5. 아래의 커맨드 실행
- create-react-app으로 리액트 프로젝트 생성
npm init react-app <폴더 이름>
혹은 폴더를 VS Code로 열고 터미널에서 npm init react-app . - 개발 모드 실행
npm run start - 개발 모드 종료
Ctrl + C

6. 리액트 개발자 도구 설치
- react developer tools 검색 - chrome 웹 스토어 들어가기 & 추가 버튼을 눌러 설치
https://chromewebstore.google.com/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision 44c3d3d665 on 2/7/2025.
chromewebstore.google.com
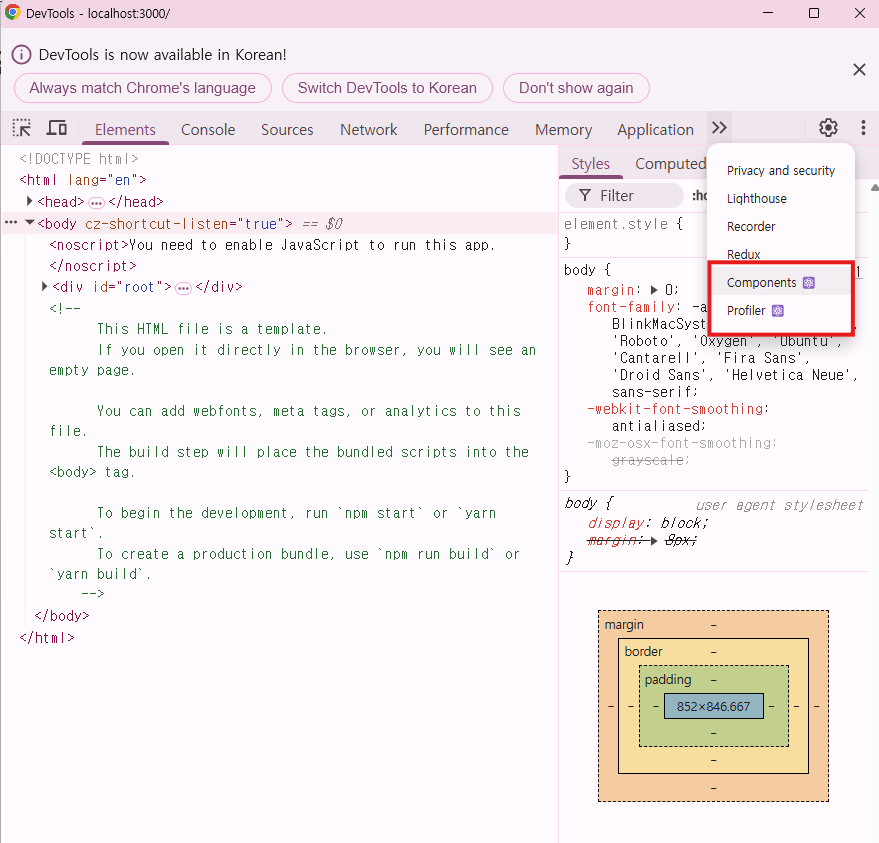
- npm run start를 통해 localhost:3000에 실행시켰던 App.js의 개발자도구 창을 보면 Components와 Profiler라는 새로운 탭이 생긴 걸 확인할 수 있음
- 이 두 탭은 react로 만들어진 웹사이트에서만 보임

공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 파이썬
- 배수와약수
- 25314
- 삼각형과세변
- python
- 27323
- SW생명주기
- 25304
- 브라우저
- 과제안내신분
- 26069
- 약수들의합
- SWLIfeCycle
- 직사각형
- 약수
- 다음소수
- 백준
- 배수
- C99
- 브라우저뜻
- 개발계발
- 데이터추상화
- 알고리즘
- C언어
- 붙임성 좋은 총총이
- 점근적표기
- 피보나치수5
- 칸토어 집합
- 베라의 패션
- 4779
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함