티스토리 뷰
npm trends: Compare NPM package downloads
Which NPM package should you use? Compare packages download stats, bundle sizes, github stars and more. Spot trends, pick the winner.
npmtrends.com
우리가 react를 배워야 하는 이유... react가 많은 비율을 차지하고 있음.
이미 만들어져 있는 프로젝트들이 대부분 react기 때문에 react를 배워야 함.
그렇다고 vue와 angular가 react보다 극도로 좋냐? 그건 아니다. 이미 많은 것들이 react고, vue와 큰 차이가 없기 떄문에 굳이 비용을 넣으며 바꿀 필요성이 없기 때문.
html, css는 동적으로 데이터를 가져오는 것에 한계가 있음.
Javascript는 실시간, 동적 데이터 이동에 더 유리하다.
그래서 Javascript를 이용하고자 생각한 것.
1. React.js란?
복잡한 사용자 인터페이스(UI)를 쉽게 구축하기 위해서 페이스북에서 제작되었다. 자바스크립트 기반의 라이브러리 싱글 페이지 애플리케이션(SPA)이나 모바일 애플리케이션 개발에 주로 사용된다.
특정 데이터에 변화가 생길 때 매번 변화를 주기 위한 코드를 작성하는 것이 아닌, 기존 코드를 없애고 다시 새롭게 랜더링한다.
2. 랜더링(Rendering)
- 화면에 보여주는 것
- 코드가 번역되어 실행된 뒤 화면을 통해 사용자에게 보여진다.
3. 초기 랜더링(Mount)
- 가장 처음으로 랜더링 되는 것
- render() 함수를 사용하여 view를 정의하고 초기 랜더링을 진행하게 된다.
4. 리랜더링(Re-rendering)
- 뷰를 업데이트 해야 할 때 다시 지웠다가 그려야 하며, 이를 리랜더링이라고 한다.
- 전체를 모두 지우고 다시 그리는 것은 비효율적이기 때문에 이전 DOM 트리와 새로운 DOM 트리를 비교한다.
- 비교한 뒤 변경된 요소의 부분만 리랜더링 된다. 단, 부모가 리랜더링되면 자식도 리랜더링된다.
- 반대로 자식이 리랜더링되면, 부모가 리랜더링 될 수 있다.
5. 컴포넌트(Component)
- 리액트에서 앱을 이루는 최소한의 단위를 의미한다.
- 컴포넌트(자식)가 모여있는 곳을 컨테이너(부모)라고 함
- 컴포넌트가 모여서 하나의 앱이 되며, 각 컴포넌트는 분리되어 재사용이 가능하다.
6. 버츄얼 돔(Virtual DOM)
- 화면보다 가상돔에 먼저 랜더링이 된다. (즉시 값의 변화를 비교한다.)
- 컴포넌트에 변화가 감지되면 Virtual DOM에 랜더링이 되며, 이전 Virtual DOM과 현재 Virtual DOM을 비교하여 이로 인해 필요한 부분을 리랜더링 시킨다.
- Javascript에 확장이 가능한 XML 특성을 더한 JSX 문법으로 React가 구동된다.
7. 프롭스(props)
- 컨테이너를 부모, 컴포넌트를 자식이라고 부르기도 함
- 자바스크립트에서는 속성을 프로퍼티스(properties)라고 하는데, 이걸 줄여서 props. 프로퍼티가 모여 있다고 해서 props라고 함
- 컴포넌트들을 관리하기 위해서 부모에 있는 속성들을 넘겨주는 것을 props라고 함
초기 설정 하기
(만약 git clone을 통해 받아 왔다면 yarn install을 해줘야 node_modules 파일이 생긴다.)
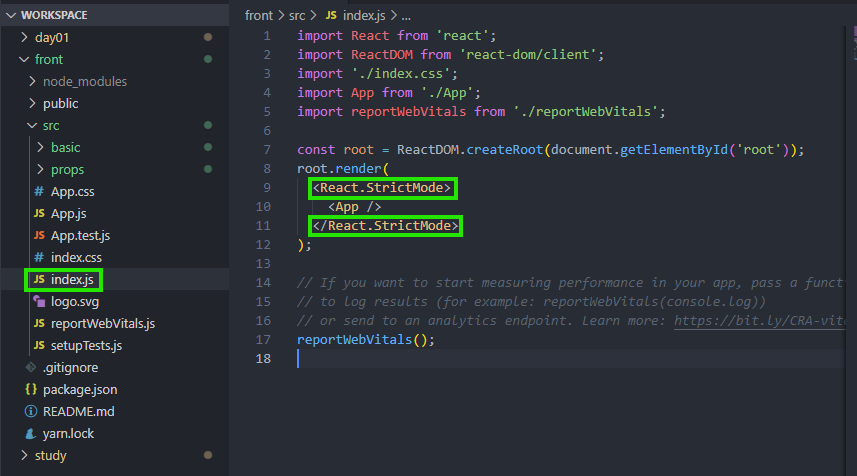
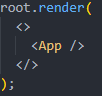
1. index.js 파일의 React.StrictMode 삭제
불필요하기 때문에 삭제해도 된다.


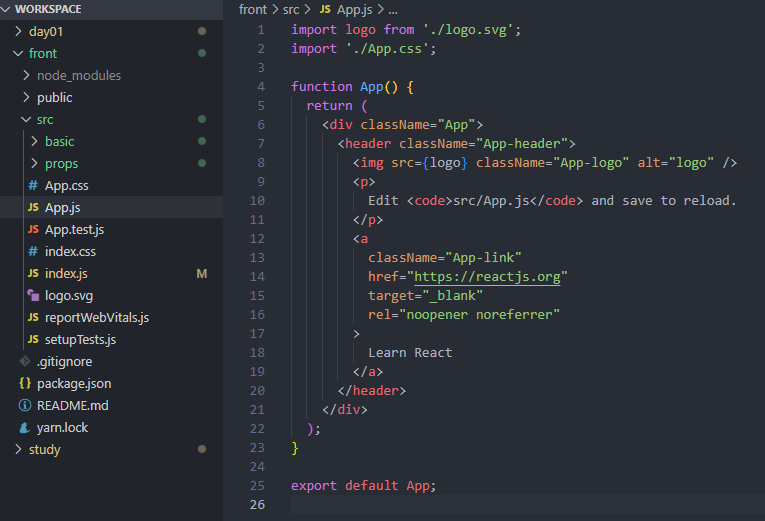
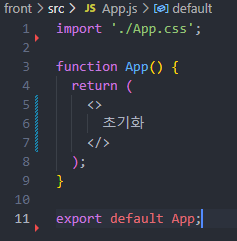
2. App.js에 있는 기존 코드를 싹 날려준다.


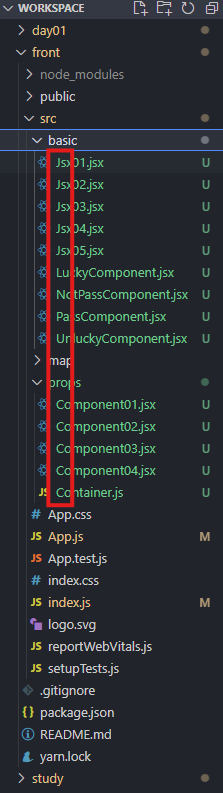
3. 컴포넌트 파일 이름은 무조건 대문자로 시작해야 한다. 실수로 소문자로 만들게 되면 인식에 에러가 계속 생길 수 있으므로 삭제하고 다시 대문자로 시작하도록 파일을 새로 만들어야 한다.

결론
1) 리액트는 화면만 구성하는 라이브러리이다.
2) 자바스크립트가 들어가기 때문에 통신이 가능하다.
3) 그래서 프론트엔드이다.
4) 상태는 state는 비동기이다.
* React 변수 사용법
return () 안에서는 html이기 때문에 연산이 안된다.
템플릿 리터널( ${} ) 이 아닌, { } 만 사용
{ } 내에서는 연산도 가능
const Jsx02 = () => {
const name = "최삐뚤빼뚤씨";
return (
<>
<div>내 이름은 {name}입니다.</div>
<div>만 나이는 {20-1}</div>
</>
)
}
export default Jsx02;
react vscode 확장 프로그램 추천
- Reactjs code snippets
- 작업자 charalampos karypidis 임에 유의(로고와 이름이 비슷한 확장 프로그램들이 있음)
- 단축키 + Tab 키의 조합으로 자동 틀 생성. 컴포넌트 작업에 용이해짐

- JSX는 if문을 사용할 수 없기 대문에 삼항 연산자를 지원한다.
- return () 안에서만 if문을 사용할 수 없다.
- 조건식 ? 참일 때 랜더링할 JSX : 거짓일 때 랜더링할 JSX
- 조건식 && 참일 때 랜더링할 JSX, 거짓이면 아무것도 출력하지 않는다.
- && 연산자의 앞의 조건식이 false이면 뒤를 실행하지 않으며,
- false라는 값은 랜더링 되지 않는다.
import React from 'react';
const Jsx04 = () => {
// 앞의 값이 false일 때 || 뒤에 값이 기본값
const name = undefined || "최삐뚤빼뚤씨";
const login = true;
const guest = true;
if(login){
console.log("여기서는 if문 사용가능!")
}
return (
<div>
{ login && guest && (
<div>비회원님 환영합니다😏</div>
)}
{ login ? (
<div>{name}님 환영합니다</div>
) : (
<div>비회원 로그인</div>
) }
</div>
);
};
export default Jsx04;
Container와 Component
Container에서 넘긴 props를 Component에서 받기
* Component에서 꼭 (props)로 받을 준비를 할 것!!!!!!!
1. 변수 전달
1) Container.js
import React from 'react';
import Component01 from './Component01';
const Container = () => {
const name = "최삐뚤빼뚤씨";
const age = 20;
const emptyFunction = () => {};
return (
<div>
<Component01 name={name} age={age} emptyFunction={emptyFunction} />
</div>
);
};
export default Container;
2) Component01.jsx
import React from 'react';
const Component01 = (props) => {
return (
<div>
{props.name}
{props.age}
</div>
);
};
export default Component01;
2. 태그 전달
1) Container.js
import React from 'react';
import Component02 from './Component02';
const Container = () => {
return (
<div>
<Component02>
<p>자식 태그</p>
</Component02>
</div>
);
};
export default Container;
2) Component02.jsx
import React from 'react';
const Component02 = (props) => {
console.log(props) // 출력해보기
return (
<div>
컴포넌트 2번
{props.children}
</div>
);
};
export default Component02;
3. 스타일도 같이 보내기
1) Container.js
import React from 'react';
import Component03 from './Component03';
const Container = () => {
const style = {color: "blue"};
return (
<div>
<Component03>
<p style={style}>나 자식😀</p>
</Component03>
</div>
);
};
export default Container;
2) Component03.jsx
import React from 'react';
const Component03 = (props) => {
console.log(props)
// props.style
// props.childen
return (
<div>
{props.children}
</div>
);
};
export default Component03;
4. 넘긴 변수를 Component에서 삼항 연산자로 처리해보기
1) Container.js
import React from 'react';
import Component04 from './Component04';
const Container = () => {
const age = 21;
return (
<div>
<Component04 age={age}/>
</div>
);
};
export default Container;
2) Component04.jsx
import React from 'react';
// 부모에게 나이를 받아서
// 부모의 나이가 홀수면 자식의 글자를 blue 색깔로 만들기
// 삼항연산자, props를 이용해서 해결
const Component04 = ({age}) => {
const isOdd = age % 2 == 1;
return (
<div style={isOdd ? {color : "blue"} : {color : "black"}}>
나 자식태그😎
</div>
);
};
export default Component04;- Total
- Today
- Yesterday
- 약수들의합
- 개발계발
- 과제안내신분
- 베라의 패션
- 브라우저
- 배수와약수
- python
- SWLIfeCycle
- 4779
- 26069
- SW생명주기
- 데이터추상화
- 27323
- 약수
- C99
- 백준
- 붙임성 좋은 총총이
- 배수
- 삼각형과세변
- 칸토어 집합
- C언어
- 25314
- 브라우저뜻
- 피보나치수5
- 파이썬
- 25304
- 알고리즘
- 다음소수
- 점근적표기
- 직사각형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |